After install the theme, required plugins and woocommerce pages you get blank site with basic WordPress and WooCommerce content. If you want to overview the pages and options from our demo site you can import a Demo Content.
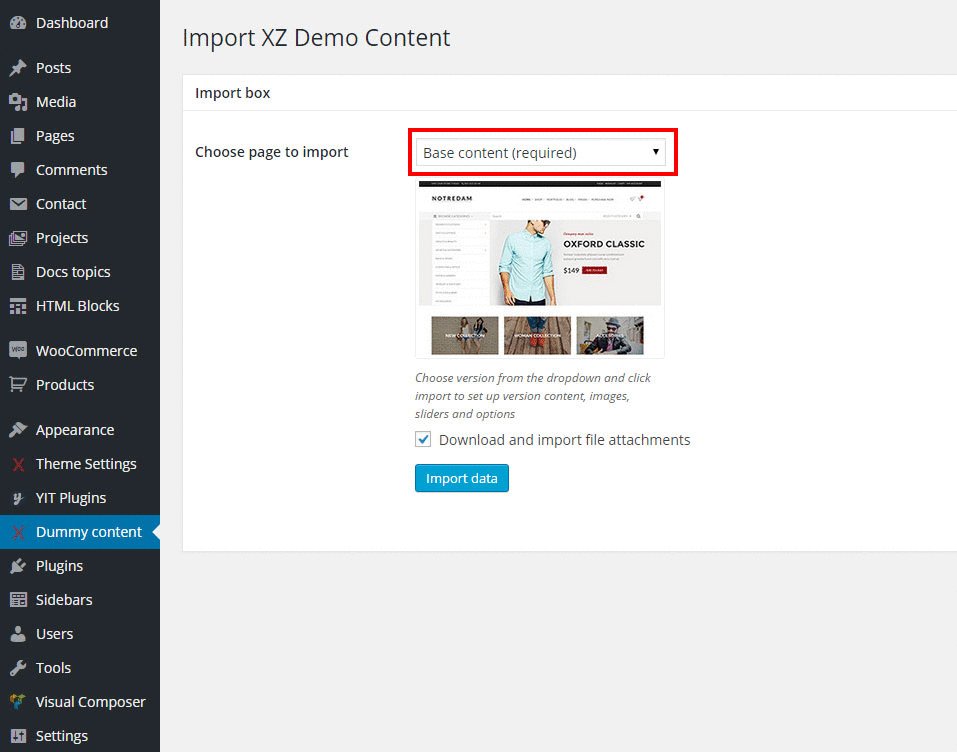
To do the import you need to go to the page “Dummy Content”. Here you can find a simple form, where you can select a page to import. Firstly you have to choose Base content (required) and click “Import data”. This option sets up on your site a few posts with images, demo products, portfolio page with base projects and home page with slider like our demo site has. Import process of all the pages may take a few minutes.
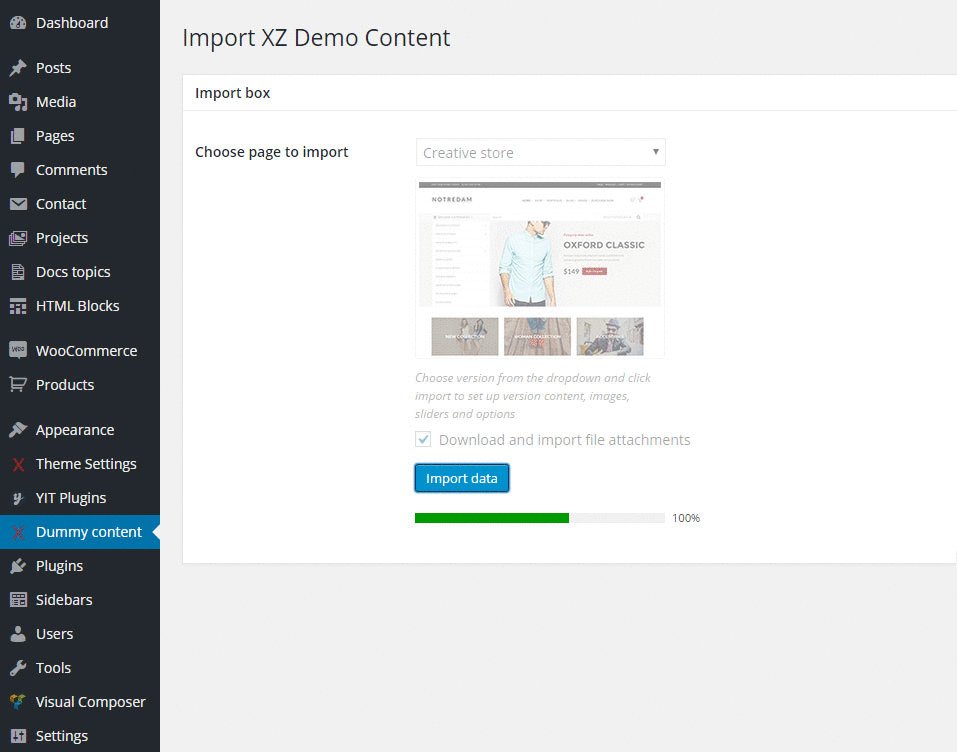
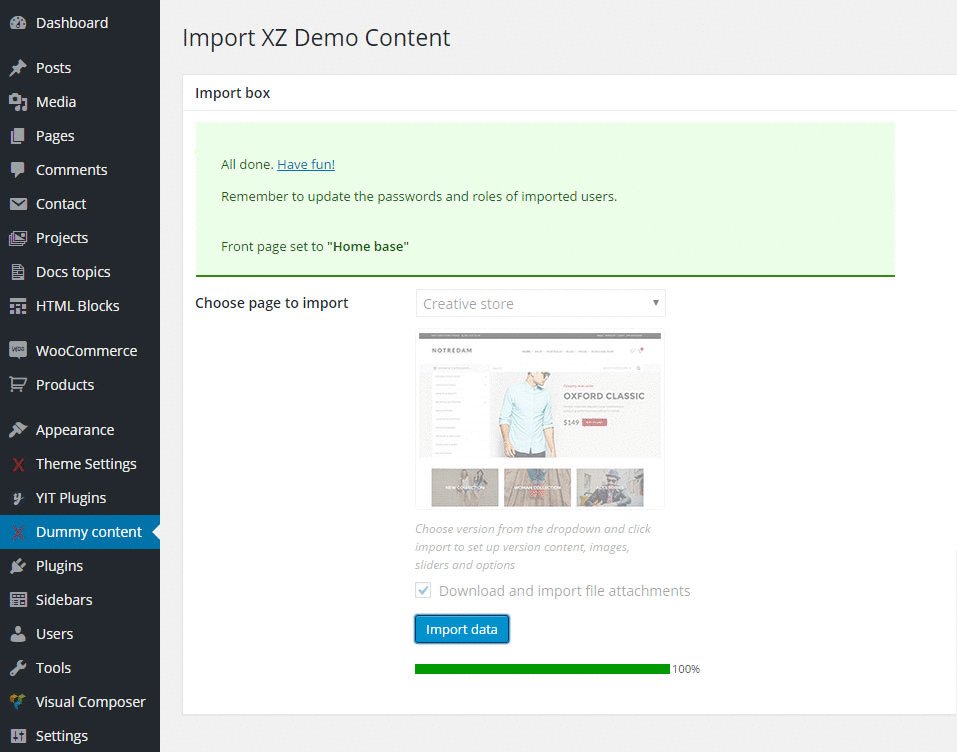
After base install you may import some other page from all our home versions.
Note: installing demo content doesn’t create site that is identical copy of our demo site because it has a big number of pages and images that takes to much time to complete.
Most images you see on our site are not included in our theme package and will not be imported.